MVC 패턴
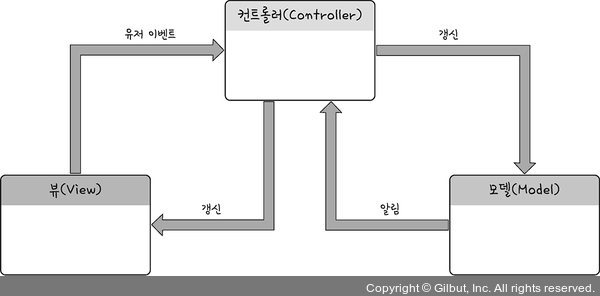
MVC 패턴은 모델(Model), 뷰(View), 컨트롤러(controller)로 이루어진 디자인 패턴이다.


애플리케이션의 구성 요소를 세 가지 역할로 구분하여 개발 프로세스에서 각각의 구성 요소에만 집중해서 개발 할 수 있다.
- 장점: 재사용과 확장성이 용이핟.
- 단점: 애플리케이션이 복잡 해질수록 모델 과 뷰의 관계가 복잡 해진다.
모델
모델(model)은 애플리케이션의 데이터인 데이터베이스, 상수, 변수 등을 뜻한다.
ex)사각형 모양의 박스 안에 글자가 들어 있다면 그 사각형 모양의 박스 위치 정보, 글자 내용, 글자 위치, 글자 포맷(utf-8 등)에 관한 정보를 모두 가지고 있어야 한다.
뷰에서 데이터를 생성하거나 수정하면 컨트롤러를 통해 모델을 생성하거나 갱신한다.
뷰
뷰(view)는 inputbox, checkbox, textarea 등 사용자 인터페이스 요소를 나타낸다.
즉, 모델을 기반으로 사용자가 볼 수 있는 화면을 뜻한다.
모델이 가지고 있는 정보를 따로 저장하지 않아야 하며 단순히 사각형 모양 등 화면에 표시하는 정보만 가지고 있어야 한다.
또한, 변경이 일어나면 컨트롤러에 이를 전달해야 한다.
컨트롤러
컨트롤러(controller)는 하나 이상의 모델과 하나 이상의 뷰를 잇는 다리 역할을 하며 이벤트 등 메인 로직을 담당한다.
또한, 모델과 뷰의 생명주기도 관리하며, 모델이나 뷰의 변경 통지를 받으면 이를 해석하여 각각의 구성 요소에 해당 내용에 대해 알려준다.
MVC 패턴의 예 리액트
MVC 패턴을 이용한 대표적인 라이브러리로는 리액트(React.js)가 있다.


리액트는 유저 인터페이스를 구축하기 위한 라이브러리이다.
‘가상 DOM’을 통해 실제 DOM을 조작하는 것을 추상화해서 성능을 높였다.
대표적인 특성으로는 불변성(immutable)이 있다.
ex) state는 setState를 통해서만 수정이 가능하고, props를 기반으로 해서 만들어지는 컴포넌트인 pureComponent가 있다.
단방향 바인딩이 적용되어 있고, 자유도가 높고, 메타(페이스북)가 운영하고 있으며 넷플릭스, 트위터, 드롭박스, 우버, 페이팔, 마이크로소프트 등에서 사용되고 있다.
참조: 면접을 위한 CS전공지식 노트
'CS' 카테고리의 다른 글
| 프록시 서버란 무엇인가? (0) | 2023.03.16 |
|---|---|
| MVP 패턴 과 MVVM 패턴 (0) | 2023.01.31 |
| 이터레이터 패턴이란 무엇인가? (0) | 2023.01.26 |
| 프록시 패턴 과 프록시 서버 (0) | 2023.01.24 |
| 옵저버 패턴 (0) | 2023.01.23 |


